Oiden
2015/10/25
概要
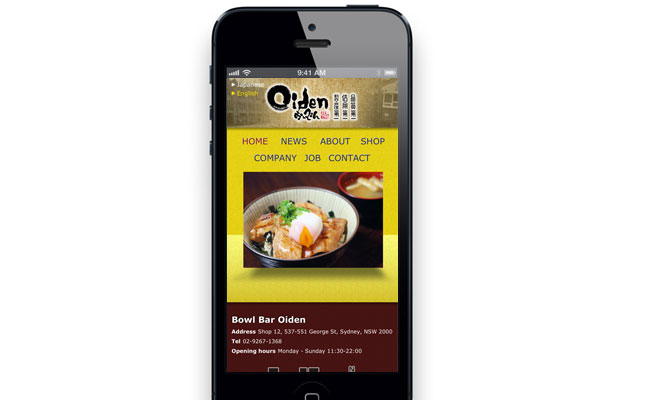
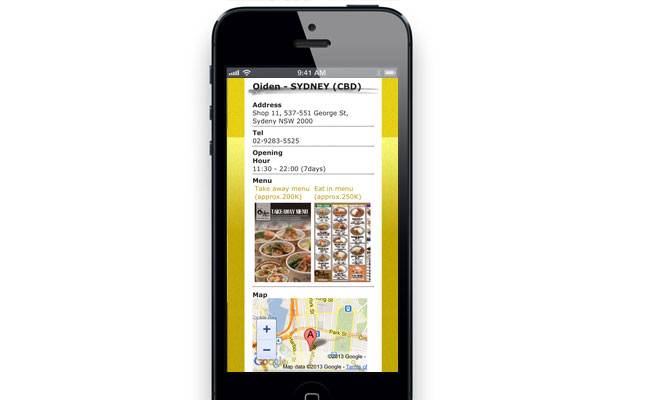
シドニーにあるセルフサービス式レストランのウェブサイト。お店のコンセプトは大正ロマン。
デザイナーが描いたドラフト画を元にHTML化。
自分にとっては初のレスポンシブ対応。CSS(Media Query)とjQueryにてPCサイトとスマホサイトを切り替え。スマホ版はパフォーマンス重視の為、不要な画像やスクリプトの読み込みをさせないようにしたり、PCとスマホとで共通なところはできるだけ同じソースを使おうと、PC部分とスマホ部分の切り分けに苦労した。
- 担当
- HTML / CSS コーディング 、ドメイン設定
- 使用スキル
- JavaScript (jQuery)、レスポンシブ対応
- リンク
- Oiden デモサイト
関連記事
-

-
エラーメッセージ Warning: “continue” targeting switch is equivalent to “break”. が出てWordPress管理画面にログインできない
ある日突然、Wordpressで構築したサイト上に以下のエラーメッセージが表示さ …
-

-
シェルとCronを使って簡単自動バックアップ
万が一の時のことを考えてサイトのバックアップは定期的に取らなくてはならないですよ …
-

-
記事を抜粋表示したらショートコードまで表示されてしまった [WordPress]
[gallery ids=”10001″� …
-

-
「All in One WP Migration」でFTPが接続できない場合の対処方法
「All in One WP Migration」プラグインのFTP setti …
-

-
WordPressサイトのRSSを自分のブログへ表示する方法
RSSを表示したい箇所に以下のコードを挿入。 <?php $RSSpath …
-

-
Cake PHP をインストールする方法
Cake PHPを入手する まずは Cake phpをダウンロードします。 Ca …
-

-
WEBデザイナーを目指す人に知ってもらいたい WEBデザインの5W1H
これからWEBデザイナーを目指したい、またはWEBデザインを勉強中の人たちに向け …
-

-
SourceTreeとBitbucketを使ってWordPressテーマをバージョン管理
できるコーダーはバージョン管理をしよう WordPressでサイトを制作するとき …
-

-
WEB制作にもつかえるバージョン管理ツール
バージョン管理のすすめ バージョン管理とは、コンピュータ上で作成、編集されるファ …
-

-
画像にbnrやbannerといったクラスやファイル名を付けるのは注意
ホームページを作るときにバナー設置スペースや、バナー画像に対してよくクラス名もし …
- PREV
- Watermoon Restaurant
- NEXT
- エステサロン オランジェ