SourceTreeとBitbucketを使ってWordPressテーマをバージョン管理
2020/02/06
できるコーダーはバージョン管理をしよう
WordPressでサイトを制作するとき、他の人と共同で制作したり、別の端末で作業したりするとき、ファイルを共有できたら快適ですよね。
また、一度修正したのに、「前の方が良かった」と言われて、ファイルを元に戻しさなきゃならないってとき、SourceTreeやBitbucktを使ってバージョン管理すると便利です。
これはそんな管理ツールの環境構築のメモです。
そもそもバージョン管理ってなんだ?という人はこちらをご参照ください。
WEB制作にもつかえるバージョン管理ツール
はじめに
ここではWindowsローカル環境で、Wordpressを以下のように構築(xampp利用の場合)したとします。
/xampp/htdocs/[サイト名]/wp-content/themes/[テーマ名]/
SourceTreeをインストール
以下からダウンロードして、インストールしてください。
SourceTree公式
Bitbucketのアカウント作成
以下のページでアカウントを作成しておいてください。
BitBucket公式
SourceTreeを設定する
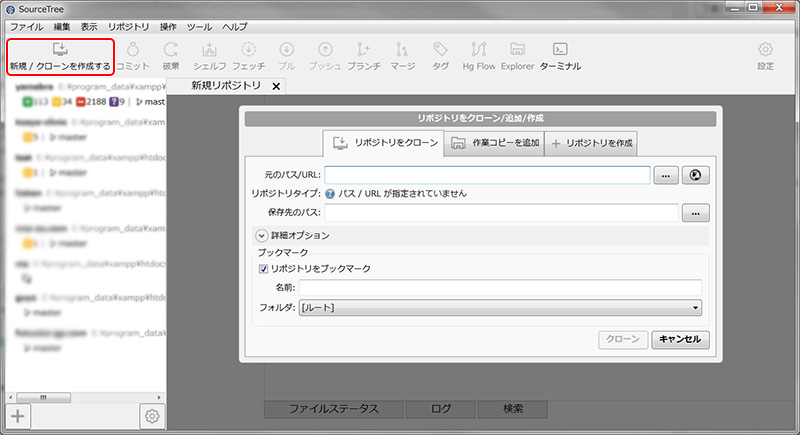
1.SourceTreeを起動して「新規/クローンを作成する」

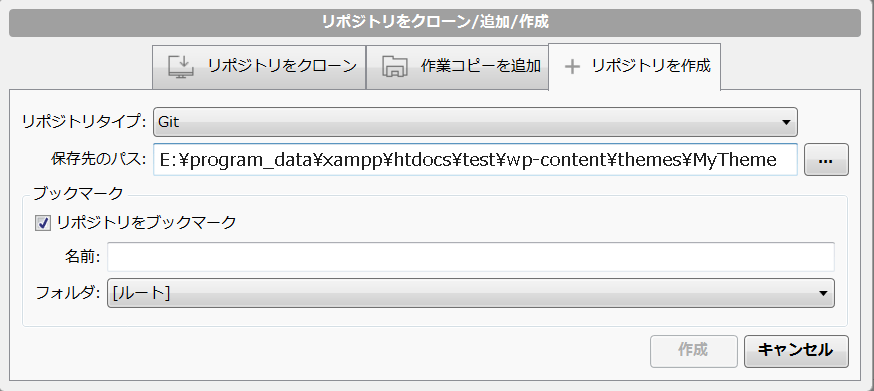
2.「リポジトリを作成」タブを選ぶ。
リポジトリタイプ「Git」にして、保存先のパスは構築したwordpressのテーマフォルダを選択。

リポジトリをブックマークは任意で。デフォルトのままで構いません。
「作成」を押せば、バージョン管理の始まりです。これだけ。簡単です。
Bitbucketと連携
「他の人と共同で制作したい」という場合、SourceTreeで管理しているものをBitBucketで共有できます。
まずはBitbucketへログインしましょう。
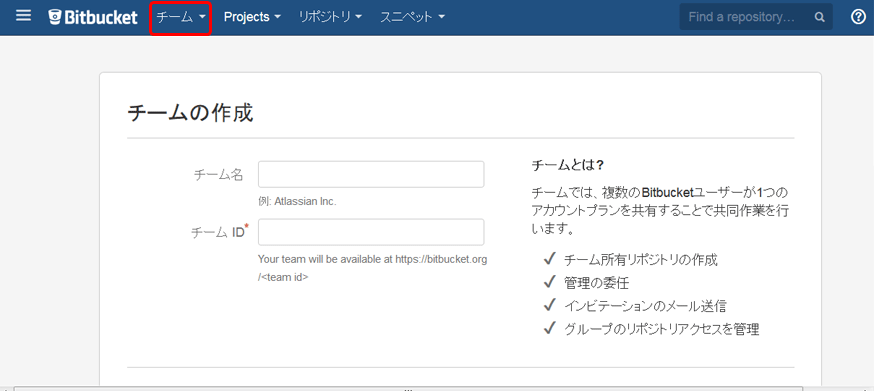
1.「チーム」の作成、または「チーム」を選ぶ
チームを作成、または既にチームがある場合は共同作業したいチームを選びます。

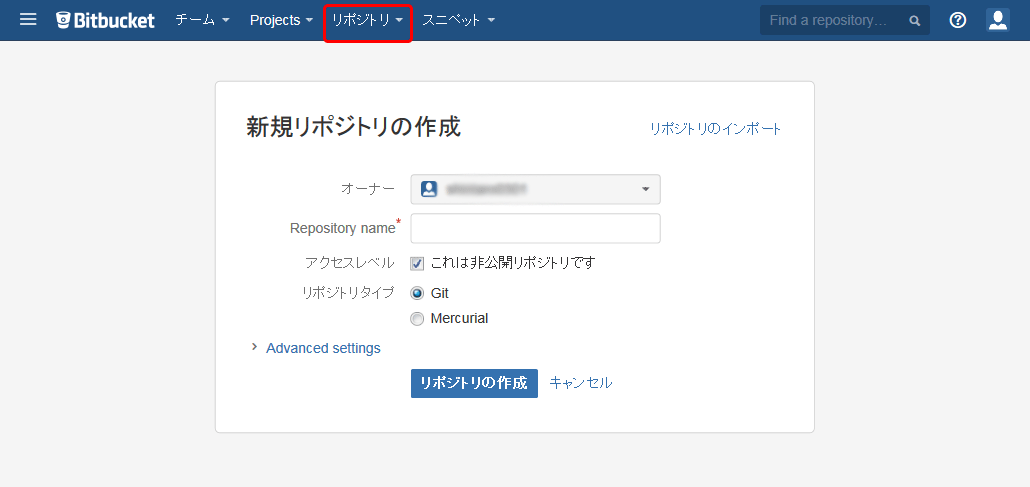
2.リポジトリの作成
利用したいリポジトリがない場合は「作成」->「リポジトリの作成」
アクセスレベルは一般公開したくない場合は「非公開リポジトリ」で、リポジトリタイプは「Git」を選んで「リポジトリの作成」を押します。

3.SourceTreeからソースを手に入れる
Bitbucketは用意できましたが、このままでは共有するファイルがありません。
どうせならSourceTreeで管理しているファイルをそのまま使いたいですよね。
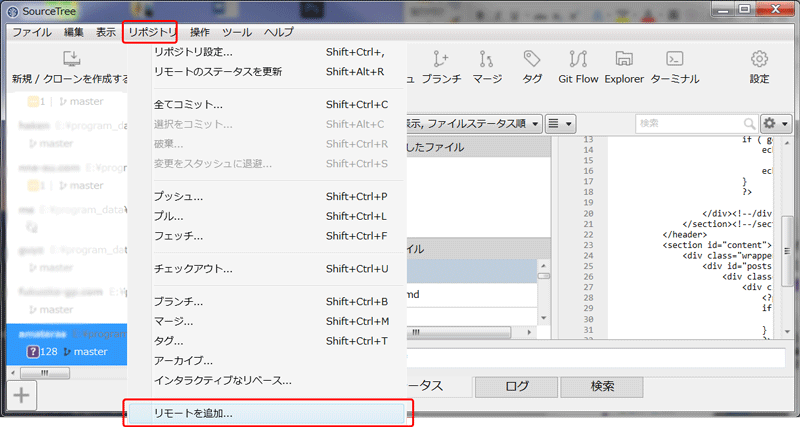
SourceTreeを起動して、連携したいリポジトリを開いて、メニューから「リポジトリ」->「リモートを追加」を選択します。

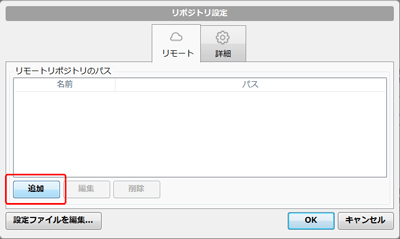
「リモート」タブを選んで、「追加」を選択してください。

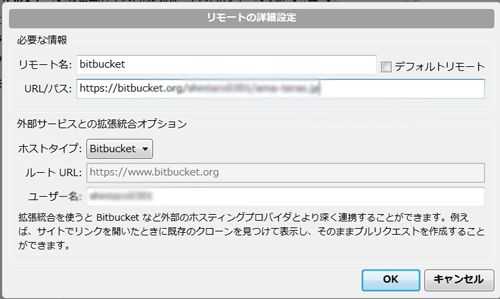
リモートの詳細設定を入力します。
・リモート名 – 任意(分かりやすいように「Bitbucket」としておきます)。
・URL/パス – bitbucketのリポジトリURL http://bitbucket.org/[ユーザー名またはチーム名]/[リポジトリ名]
・ホストタイプ – Bitbucket
・ユーザー名 – Bitbucketのリポジトリを作ったユーザー名またはチーム名

これで、BitbucketとSourceTreeが連携できました。
SourceTreeからBitbucketへファイルをプッシュしてみる
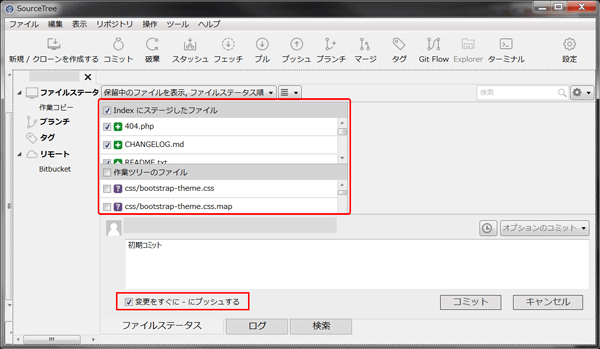
管理したいファイルにチェックを入れて、メッセージを入力。なんのために修正したのか他の人が見て分かりやすい文言を入れてください。
「変更をすぐプッシュする」にチェックをれて、「コミット」を押します。

Bitbucketへアクセスしてみると、プッシュしたファイルが登録されているはずです。
ちなみにプッシュはコミットと同時でなくても、メニューから別々に行うこともできます。
まとめ
Bitbucketを他のチームメンバーと共有すれば、自分のローカル環境で作成したSourceTree上のファイルを他の人たちも参照することができます。
また、プッシュとは逆に「プル」をすれば、Bitbucket上のファイルをSourceTreeの方へ引っ張ってくることもできます。
バージョン管理というと、プログラマーが使うようなイメージでWEBデザイナーには敷居が高い気がしますが、クラウドソーシングなど外部との共同開発や引継ぎをしなくてはならないとき、こうしたツールが使えるとスムーズではないでしょうか。
バージョン管理(Git)やSourceTree、Bitbucketの使い方についてもう少し詳しく知りたい方は、この書籍が非プログラマーの人にも分かりやすくておススメです。
関連記事
-

-
WEB制作にもつかえるバージョン管理ツール
バージョン管理のすすめ バージョン管理とは、コンピュータ上で作成、編集されるファ …
-

-
Xoopsサイトのサーバー引っ越し
Xoopsで作られた社内サイトがある日突然閲覧できなくなった。 どうやらレンタル …
-

-
Basic認証をURL化して、スマホでのパスワード入力を省略する方法
WEB制作をしていると、最近はパソコンだけでなくスマホでも確認しなくてはならない …
-

-
Instagramの写真をRSSでギャラリー表示する方法
最近巷で流行っているInstagram。 Instagramって何?っていうのは …
-

-
記事を抜粋表示したらショートコードまで表示されてしまった [WordPress]
[gallery ids=”10001″� …
-

-
エラーメッセージ Warning: “continue” targeting switch is equivalent to “break”. が出てWordPress管理画面にログインできない
ある日突然、Wordpressで構築したサイト上に以下のエラーメッセージが表示さ …
-

-
画像にbnrやbannerといったクラスやファイル名を付けるのは注意
ホームページを作るときにバナー設置スペースや、バナー画像に対してよくクラス名もし …
-

-
WordPressサイトのRSSを自分のブログへ表示する方法
RSSを表示したい箇所に以下のコードを挿入。 <?php $RSSpath …
-

-
「All in One WP Migration」でFTPが接続できない場合の対処方法
「All in One WP Migration」プラグインのFTP setti …
-

-
シェルとCronを使って簡単自動バックアップ
万が一の時のことを考えてサイトのバックアップは定期的に取らなくてはならないですよ …