Oiden
2015/10/25
概要
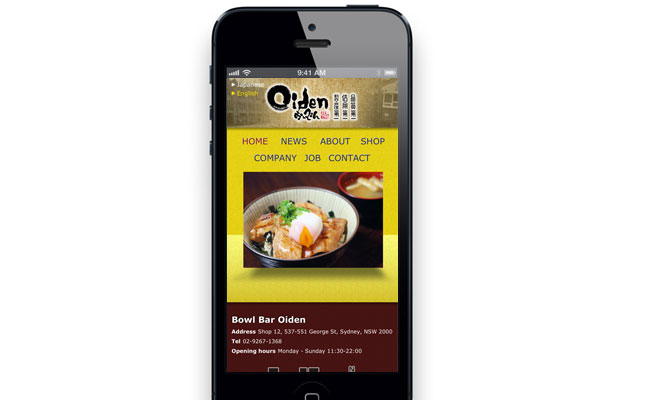
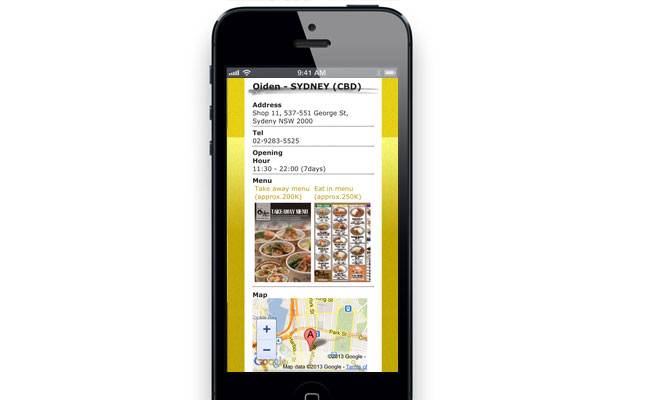
シドニーにあるセルフサービス式レストランのウェブサイト。お店のコンセプトは大正ロマン。
デザイナーが描いたドラフト画を元にHTML化。
自分にとっては初のレスポンシブ対応。CSS(Media Query)とjQueryにてPCサイトとスマホサイトを切り替え。スマホ版はパフォーマンス重視の為、不要な画像やスクリプトの読み込みをさせないようにしたり、PCとスマホとで共通なところはできるだけ同じソースを使おうと、PC部分とスマホ部分の切り分けに苦労した。
- 担当
- HTML / CSS コーディング 、ドメイン設定
- 使用スキル
- JavaScript (jQuery)、レスポンシブ対応
- リンク
- Oiden デモサイト
関連記事
-

-
WordPressサイトのRSSを自分のブログへ表示する方法
RSSを表示したい箇所に以下のコードを挿入。 <?php $RSSpath …
-

-
シェルとCronを使って簡単自動バックアップ
万が一の時のことを考えてサイトのバックアップは定期的に取らなくてはならないですよ …
-

-
SourceTreeとBitbucketを使ってWordPressテーマをバージョン管理
できるコーダーはバージョン管理をしよう WordPressでサイトを制作するとき …
-

-
Google Analytics でアクセス解析できるQRコードの作成方法
うちの会社は仕事で出版業もやっているので、よく出版物とWEBを絡めた企画でQRコ …
-

-
Basic認証をURL化して、スマホでのパスワード入力を省略する方法
WEB制作をしていると、最近はパソコンだけでなくスマホでも確認しなくてはならない …
-

-
WEBデザイナーを目指す人に知ってもらいたい WEBデザインの5W1H
これからWEBデザイナーを目指したい、またはWEBデザインを勉強中の人たちに向け …
-

-
記事を抜粋表示したらショートコードまで表示されてしまった [WordPress]
[gallery ids=”10001″� …
-

-
WEB制作にもつかえるバージョン管理ツール
バージョン管理のすすめ バージョン管理とは、コンピュータ上で作成、編集されるファ …
-

-
Instagramの写真をRSSでギャラリー表示する方法
最近巷で流行っているInstagram。 Instagramって何?っていうのは …
-

-
ハッシュタグを指定してInstagramの写真をブログに表示する。
WordPressサイトのRSSを自分のブログへ表示する方法を応用して、 特定の …
- PREV
- Watermoon Restaurant
- NEXT
- エステサロン オランジェ